皆さんの職場では社内ポータルサイトを利用されていますか?朝一番にパソコンを立ち上げて、ポータルサイトを確認している人もいれば、年に1、2回しか開かない方もいるかと思います。
実は、社内ポータルサイトが活用されるかどうかは、情報の更新頻度や運用が大きく影響してきます。ビジネス要求に応えるため、システムや機能が複雑になれば、ポータルサイトを更新する人は限られてきてしまいます。その結果、情報のアップデートが遅れてしまい、社員のポータルサイトのアクセス数は減少します。
企業のダイバーシティ(多様性)へ取り組みが活発になる中、ポータルサイトは社内のブランディングや情報共有基盤として、注目を集めてきております。社員に対して、最新で重要な情報を発信し続けるには、「誰でも簡単に構築・運用できること」がポータルサイトの必須条件となってくるでしょう。
本稿では、Google Workspace(旧 G Suite)、 Microsoft 365 と連携できるポータルサイト作成ツールのLumAppsについてご紹介させて頂きます。
LumAppsとはポータルサイトを簡単に作成できるツールです
LumApps(ルムアップス)とは、Google Workspace、Microsoft 365 に連携する企業ポータルサイト作成ツールで、HTMLのコーディングなしに、GUI画面でウィジェットを組み合わせて直感的に操作するだけで作成できてしまうので、一つのサイトやページを構築する期間は、HTMLのコーディングをした場合と比べてると圧倒的に短くなります。また、特別なITスキルを必要としないため、IT部門の方以外に、広報や総務、経営戦略の方など、社内の様々な人を巻き込んでポータルサイトの運営に関わってもらうことが可能です。
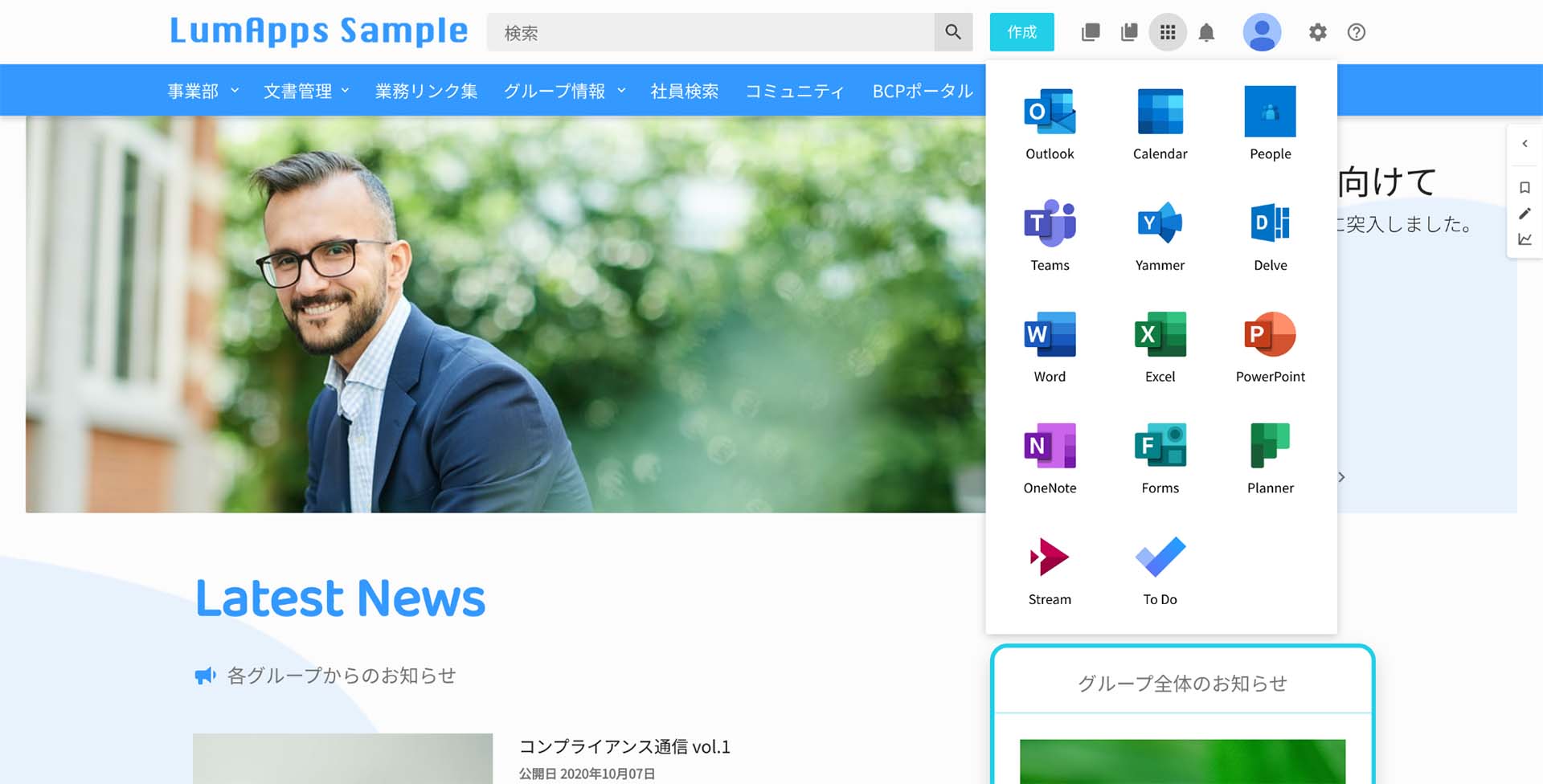
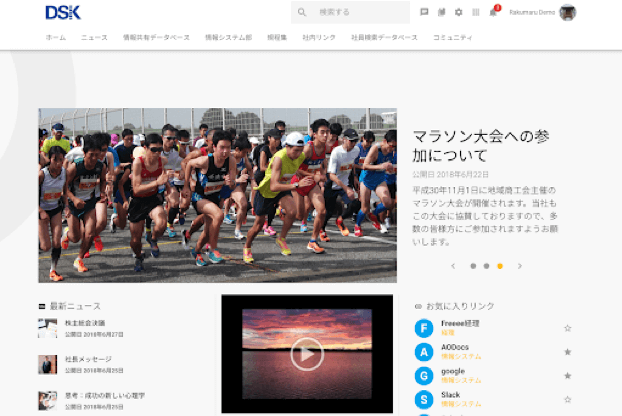
以下は、実際に LumApps を使ってポータルサイトを作成した例になります。画像を埋め込んだり、GUI画面で高さや幅、背景など自由にデザインできるので、誰でも簡単にビジュアルの優れたポータルサイトを構築できます。

また、LumAppsにはテンプレートという機能があり、管理者があらかじめポータルサイトのデザインを決め、レイアウトをテンプレートに登録しておけば、社員は決まった場所に文字や画像を入れるだけで簡単に記事の投稿ができます。テンプレートには、色やフォント、幅などのスタイルも登録できるので、投稿する人が複数人いても、サイト内で統一されたコンテンツを維持することが可能です。

また、LumApps はモバイルに対してレスポンシブ対応となっているため、新たにモバイル用のサイトを作成することなく一つのサイトで運用が可能です。
約40のウィジェットを組み合わせるだけの簡単操作!
LumApps には約40のウィジェットがあり、ウィジェットを組み合わせながらポータルサイトを作成していきます。以下のようなウィジェットを使うことで、単なる文字だけのポータルサイトから、さらに見やすく機能的なポータルサイトに簡単に移行できます。
|
種類 |
ウィジェット名 |
機能 |
|
コンテンツの作成 |
HTMLコンテンツ | 記事の文字を直接入力できます |
|
コンテンツのサムネイル |
作成記事に対してサムネイル用の画像を設定できます | |
|
コンテンツの表示 |
コンテンツのフィルタ |
投稿記事に対してキーワードや種類、発信元、公開日等、項目ごとに検索可能です |
|
コンテンツ一覧 |
トップニュースを表示したり、投稿記事を種類別にリスト表示可能です | |
|
コメント |
コメント機能 |
投稿記事に対してユーザーが自由にコメントを入力したり、いいね!ボタンを押したりできます。 |
|
Google Workspace、Microsoft 365との連携 |
スケジュール |
ユーザーやチーム、企業のイベントカレンダー等を表示できます |
| メール | ユーザーの最新受信メールを表示できます | |
| ファイルリスト | 連携するグループウェアのストレージのファイルやフォルダを表示できます。 | |
| その他 |
問い合わせフォーム |
社内のお問い合わせがポータルサイトの入力フォームからできます |
| IFRAME | 外部WEBページが埋め込み可能なため、企業のFacebookやtwitter情報を社員に見せたり、Googleのアンケートフォームも埋め込むこともできます | |
| RSSフィード | 特定のWebサイトに投稿があった際、WebサイトがRSSフィードを提供していれば、ポータルサイト内で最新情報を表示可能です |
これらのウィジェットをフル活用すれば、業務に必要な情報を一つに集約することが可能です。ビジネスパーソンが探しものに費やす時間は、1年でおよそ150時間と言われていますが、情報の集約はまさに効率的な働き方への最初の一歩となります。
[RELATED_POSTS]
実際にウィジェットを組み合わせてポータルサイトを作成してみました
ポータルサイトを作成する際、皆さんは始めから文字や画像を入力していますか?
見やすいポータルサイトを作るためには、実は一番最初に枠組みを考えることが重要になってきます。特に、GUIでウィジェットを埋め込んで作る場合は、最後にウィジェットを移動しようとすると、思ったようにデザインできなかったという結果に陥りやすいです。
まずは、紙ベースでもよいのでサイト内のコンテンツの配置をデザインし、そこからGUI画面で操作していきましょう。下記は実際にコンテンツの場所が決定し、LumAppsのウィジェットを一通り配置した例になります。
※LumApps上でウィジェットを配置したイメージ(社内ニュースページ)
配置が確定すれば、いよいよコンテンツの入力です。
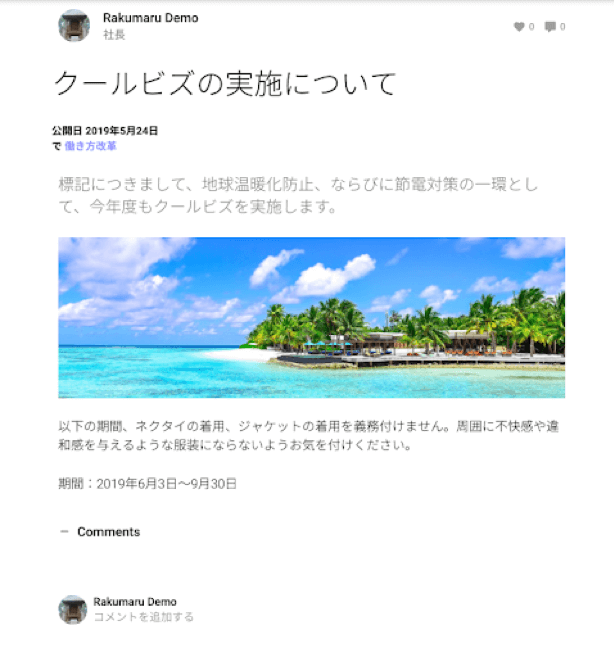
実際にコンテンツを入力し完成したのが下図です。
※完成イメージ

ウィジェットの配置をテンプレートとして使い回しをすれば、たった数分でニュースページを作成できます。これなら特別な知識・技術がなくても安心ですよね。
LumAppsで簡単にポータルサイトを作成してみましょう!
いかがでしたでしょうか? LumApps はテンプレートの活用と、豊富なウィジェット機能により、誰でも簡単にデザイン、機能面ともに優れたポータルサイトを作成できます。
Googleサイトでは自社の思うようなポータルサイトを作成することが出来なかった、ポータルサイトを作成したけど、管理者の負担が重くなりすぎて見られなくなってしまったなど、ポータルサイトに関わる課題を抱えていらっしゃる方であればきっと効果を実感して頂けると思います。是非、LumAppsで簡単に、見られるポータルサイトを作成してみてください。
次回は、おすすめのLumApps機能をさらにご紹介していきたいと思いますのでお楽しみにしていて下さい。