「ノーコード開発」という言葉をご存知でしょうか?
アプリ開発というと、コードを書ける人しか作れない、専門性の高い業務、というイメージが強いのではないでしょうか。しかし、この「ノーコード開発」のツールを使うことで、コーディング経験が乏しい人でも、業務に必要なアプリを作成することができるのです。
これまで、業務に必要なアプリ開発をするには、ITベンダーに委託することがほとんどでした。しかし、実は今、ノーコード開発ツールを使ってアプリ開発を内製化し、自社の業務に活用している企業が増えています。
この背景には、「2025年の崖」への危機感から、様々な企業で業務のIT化の推進が急がれていることが挙げられます。そんななか、注目を浴びているノーコード開発ツールには、こんなメリットがあります。
ノーコード開発ツールを使うことのメリット
・自社の業務に合ったアプリを簡単に作成できる
・内製化することで、開発コストを抑えることができる
・高度なプログラミングスキルが不要で、すぐにアプリ開発に取り掛かることができる
ローコード/ノーコード開発ツールは様々な企業でリリースされています。メジャーなもので、マイクロソフトの「Power Apps」、Amazon「Amazon Honeycode」、そしてGoogleの「AppSheet」です。
さて、専門スキルの高い開発者がいなくても、カスタムアプリが作れるようになったわけですが、果たして本当にノーコードでいけるのでしょうか?
今回は、開発経験ゼロ、「アジャイルって何?」というレベルの著者(これでもIT企業の営業です・・・)が、Googleの「AppSheet」を使ってアプリ開発してみます!
AppSheet ってなに?
Googleによると、”コーディングの経験がなくても誰でもモバイル アプリケーションやウェブ アプリケーションを構築できる、コード不要の開発プラットフォーム”だそうです。
■ 組織で AppSheet を使用する
https://support.google.com/a/answer/10100275?hl=ja
※「概要」参照。
つまり、プログラミングやGAS(Google Apps Script)の知識がなくてもアプリが作れるツール、という触れ込みです。
AppSheet で何が作れるの?
さまざまなモバイルアプリ・ウェブアプリが作れる、ということですが、例えばどんなものが作れるのでしょう?
AppSheet は、Google スプレッドシートやSalesforce、box、aws など、あらゆるデータソースにアクセスしてアプリを構築できます。
ここで特筆すべきは、Google以外のデータソースも使える!ということ。
今まで使っていたデータを無理やりGoogleに移行する必要がありません。
もしGoogle スプレッドシートで在庫管理や顧客管理をしていたり、その他のツールで、例えば社員の検温結果などを記録していたりする場合は、このAppSheet でアプリ構築できるかもしれません。
生徒管理アプリ作ってみた
さて、今回は試しにAppSheet で生徒管理アプリを作ってみたいと思います。
というのも、わたしは学生時代に個別指導の学習塾で講師のアルバイトをしていたのですが、その日の授業内容や結果など、すべて紙で管理していました・・・。これをアプリ化できれば、ペーパーレスにもなりますし、なにより管理もラクです。
AppSheet で作るアプリでは、こんなことができるようにします。
▼
|
まずは完成したアプリの動作をご覧ください!
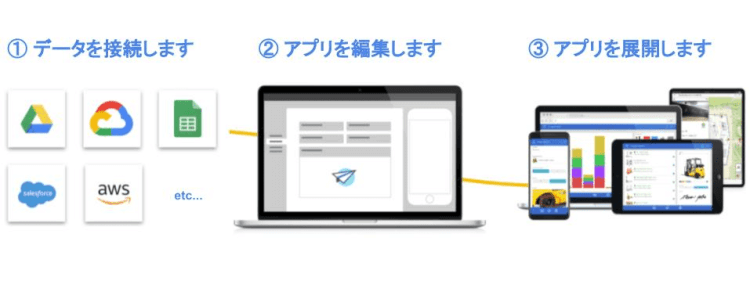
AppSheet でアプリを作る3ステップ
AppSheet でアプリを作るにはこんな3ステップがあります。
① データを接続
前述の通り、AppSheet はあらゆるデータソースにアクセスできます!該当のデータを選んで接続します。
② AppSheet 上でアプリを編集
AppSheet はブラウザ上でアプリを構築できるツールです。ブラウザからAppSheet にアクセスして、アプリをどんどん構築していきます。
③ アプリを展開(デプロイ)
アプリを作っているときも、リアルタイムにUIをプレビューできるのが便利!アプリができたらデプロイします。
まずはデータを用意
今回はこのようなデータを、Google スプレッドシートで用意しました。
|
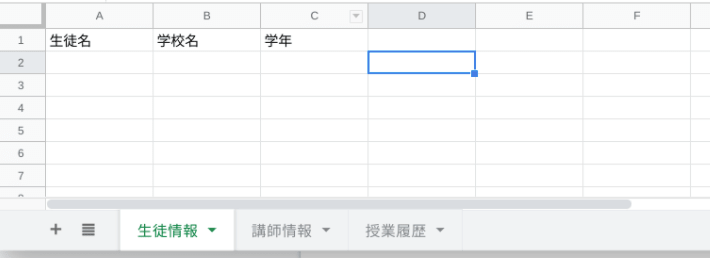
シート名:生徒情報
|
|
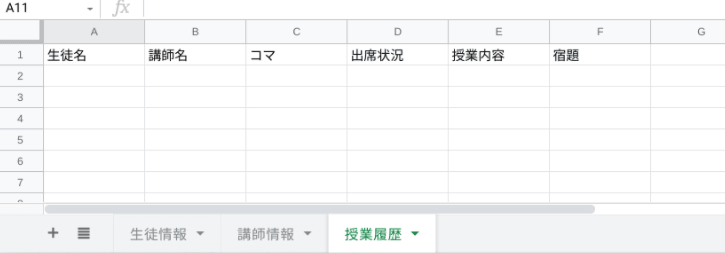
シート名:授業履歴
|
AppSheet でアプリを作る
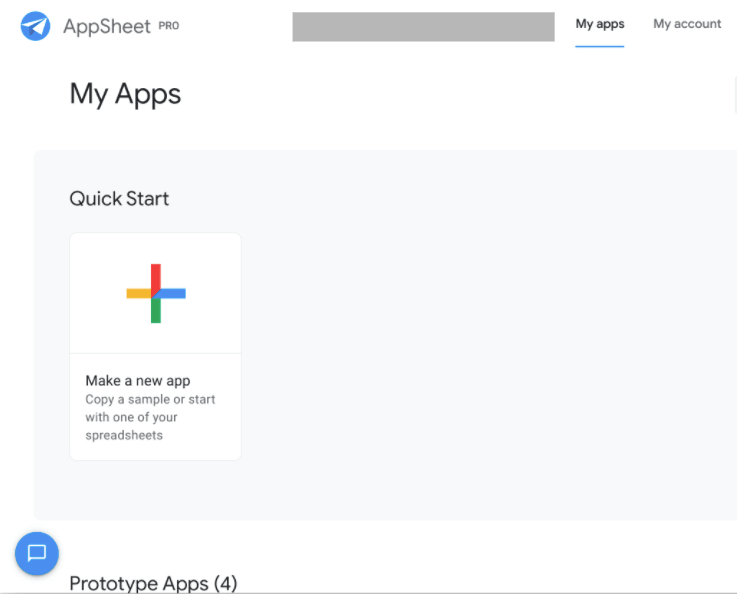
データが用意できたらAppSheet にログインします。
▼
https://www.appsheet.com/Account/Login
AppSheet は今のところすべて英語なので、そこがちょっと引っかかりポイントです。
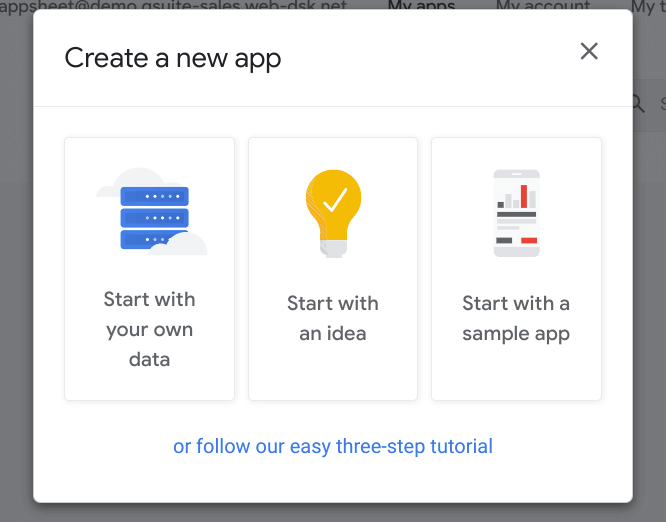
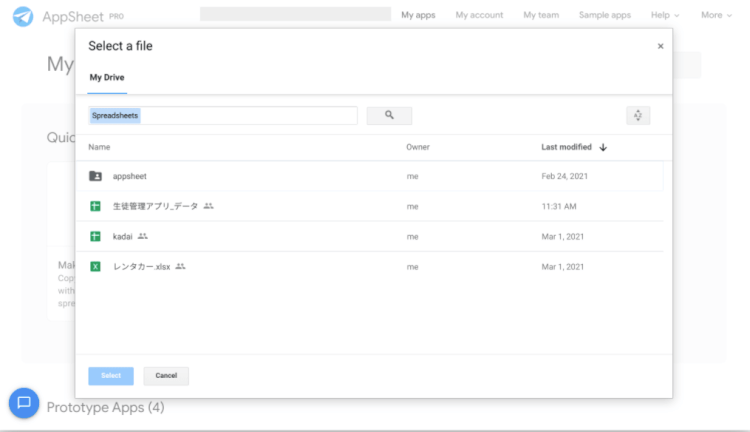
今回は、用意したデータを利用してアプリを作るので、「Start with your own data」を選択します。
該当データを選んで進むと・・・

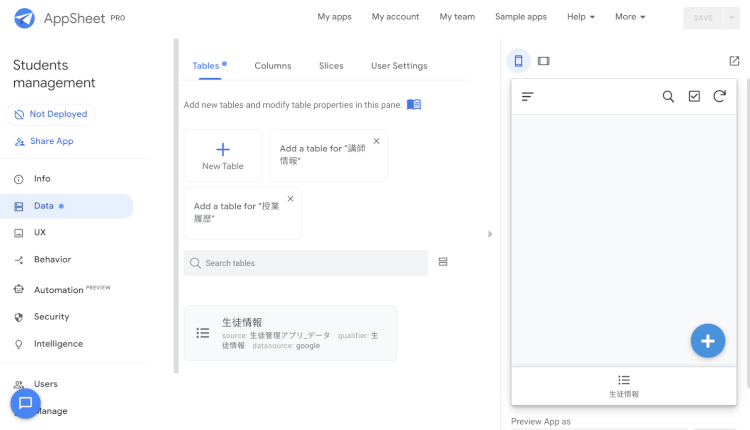
こんな画面になりました!
ここであちこちいじると、画面右側でプレビューしながらアプリが作れるということです。

そして、使うデータを選択します。今回はすでに「生徒情報」は自動で選ばれているので、その他の「授業履歴」を追加します。
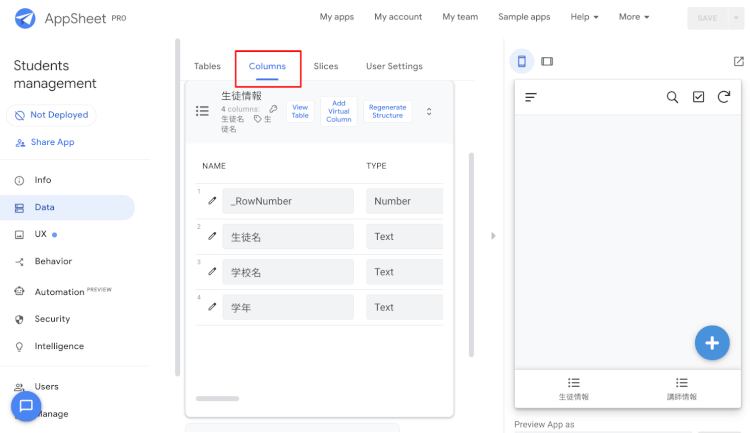
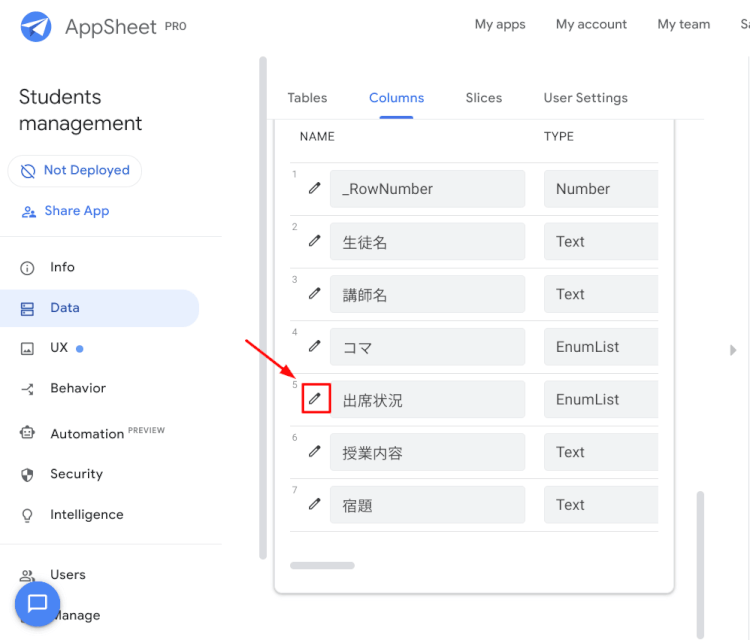
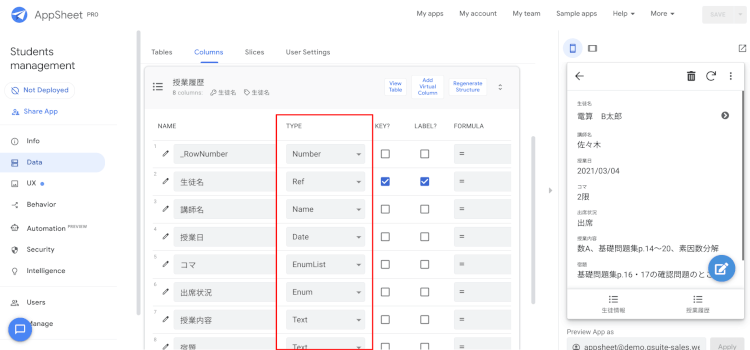
「Columns」から各項目について、どんな形式で入力させたいかを設定します。

設定する項目の左側に編集マーク(ペンのマーク)があるので、こちらをクリック。

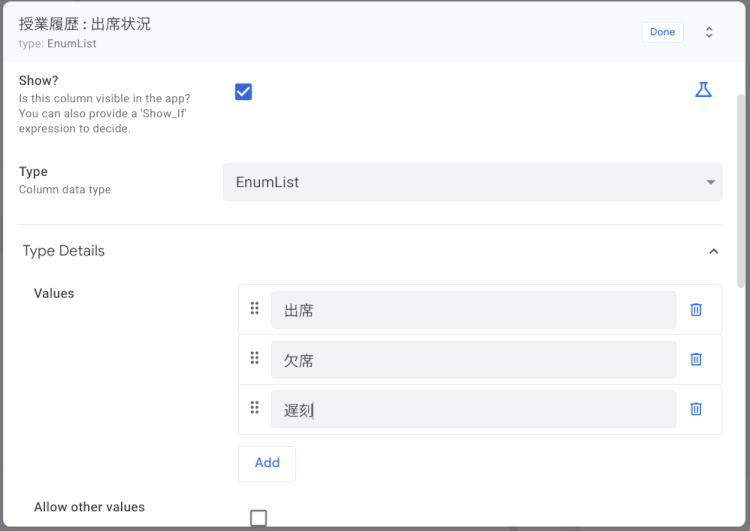
例えば、「出席状況」ならリストから選ばせたいので、Typeを「EnumList」に変更。
Valuesに選択肢を入れていきます。

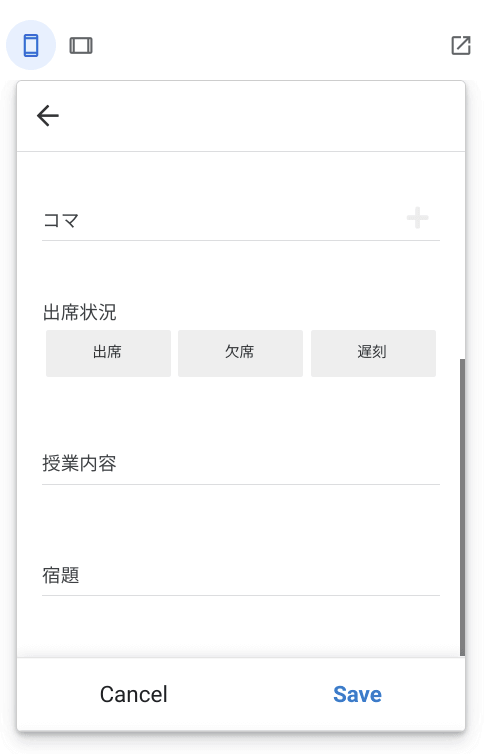
こんなプレビューになりました!

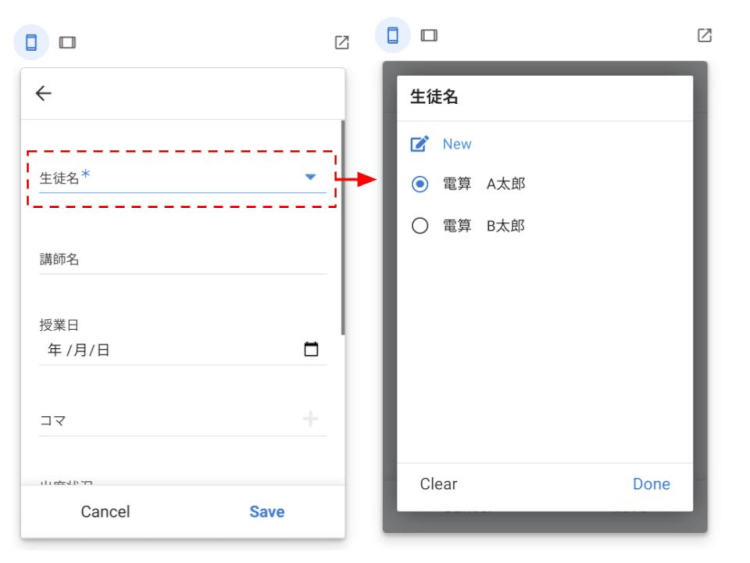
この他にも、生徒名は登録した生徒情報から選べるようにしたり・・・
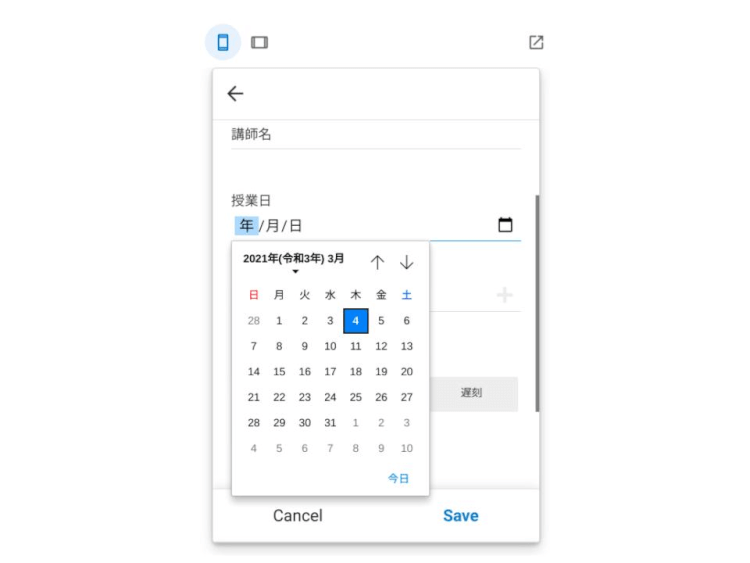
授業日は「年/月/日」の形式で入れられるようにしたり・・・
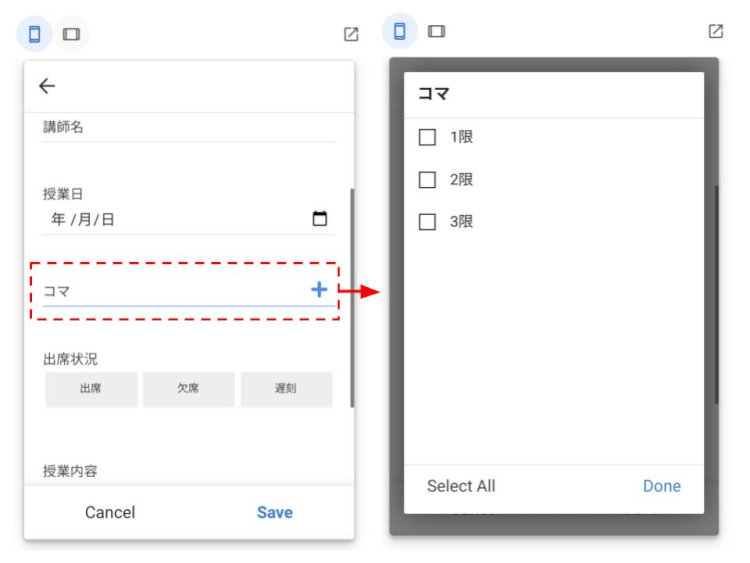
何コマ目の授業なのかも選べるようにしました!
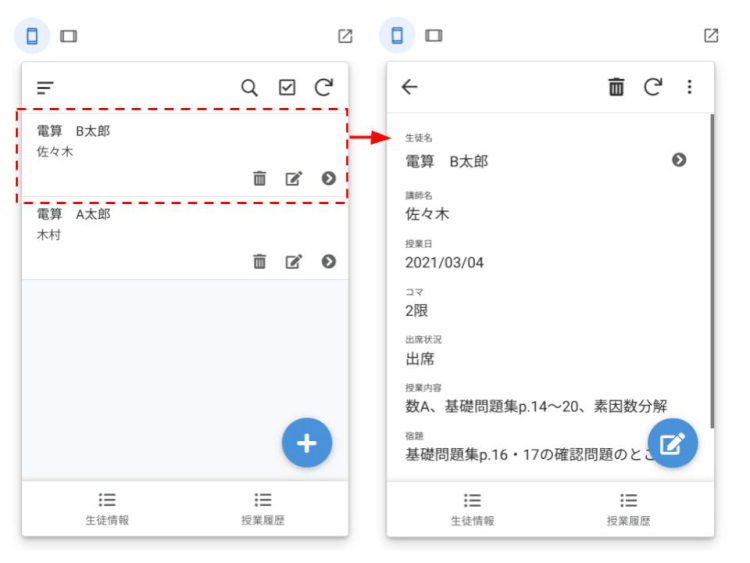
登録した授業履歴はこんな感じで確認できます。
アプリをデプロイする
デプロイの前に、少し体裁を整えます。
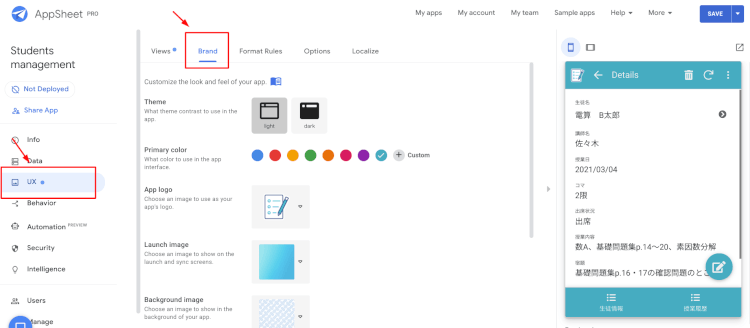
「UX」→「Brand」から、アプリのテーマ色などを変えられます。

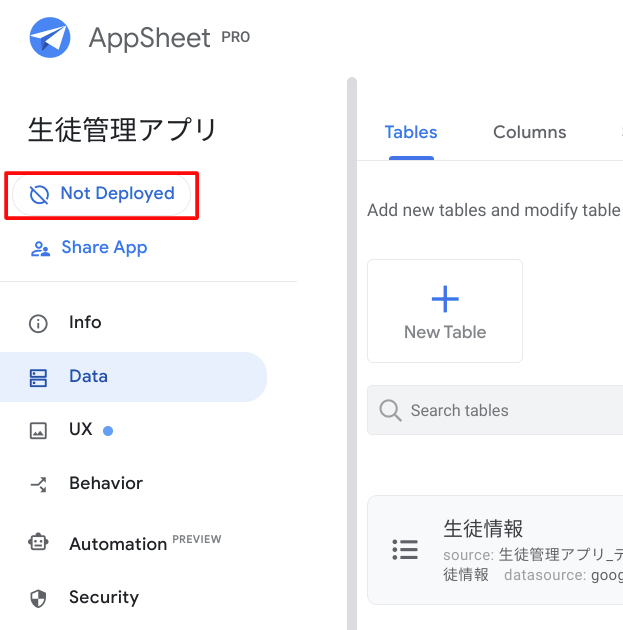
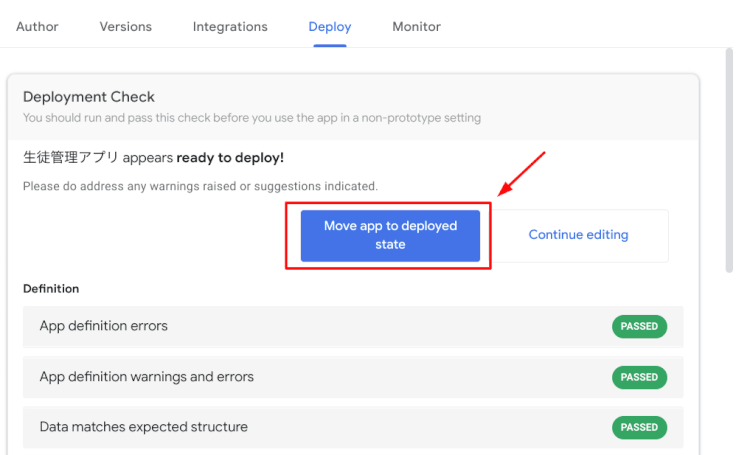
そして、画面左側の「Not Deployed」となっているところをクリック。
「Move app to deployed state」をクリック。
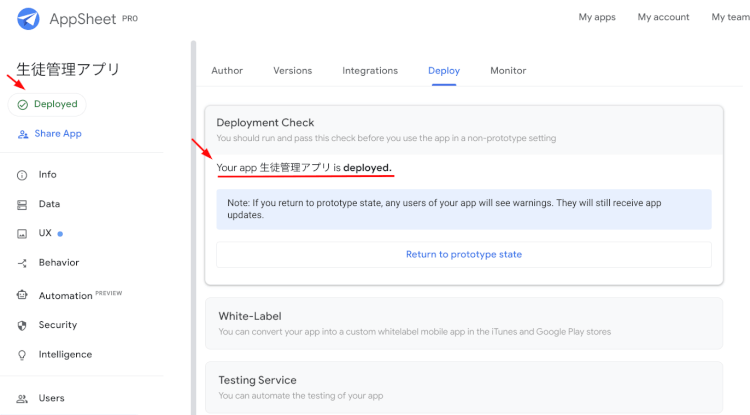
少しすると、アプリがデプロイされます!
まだまだ基本的な操作しか行っていないのですが、簡単な生徒管理アプリがおよそ3時間でできちゃいました!
AppSheet の困りポイント
AppSheet は簡単な操作でアプリ開発できる画期的なツール!ですが・・・
実はこんな困りポイントがあります。
|
まずは言葉の壁。AppSheet は現時点で、開発画面やドキュメントが英語になっています。開発画面では「コレかな〜」という憶測でトライしてみてもなんとかいけるのですが、エラーメッセージなども、必要に応じてGoogle翻訳を駆使する必要がありました。
また、AppSheet はノーコードでアプリ開発できる反面、できることを制限しているようで、特にアプリのUIをおしゃれにいじるのは難しそうです。
そして、「ノーコード」ではありますが、すこしデータをいじるときの知識は持っていたほうが良さそうです。例えばココ。
「Column」からデータ形式を設定するときに、「TYPE」を選ぶのですが、このあたりの言葉がよくわかりませんでした。(Enumとか、Refとか・・・)
ググればなんとかなるのですが、このあたりは初心者だと時間がかかるポイントです。
他にも、実現したいことを形にしようとすると、やはりアプリ開発をかじったことのあるひとにアドバイスをもらわないとできないのかな?と思いました。
開発経験のない初心者でもアプリは作れますが、これまで普通にアプリを開発したことのある開発者であれば、AppSheet はより効果を発揮しそうです!
次回記事では、写真撮影機能や通知機能を持たせた「拾得物管理アプリ」をAppSheetで作成した様子を紹介しています!ぜひご覧ください。
[RELATED_POSTS]
最後に AppSheet を使えるようにするには?
いかがでしたか?AppSheet は手軽にアプリを作れる開発ツールですので、一度触ってみたい!という方がいればぜひ使ってみてください。
無償版AppSheet であれば、すべてのGoogle Workspace エディションで利用できます。
より高度なモノを作りたいのであれば、AppSheet Pro ※ がおすすめです。
※ AppSheet ProはG Suite Enterprise/Google Workspace Enterprise Plusエディションに含まれています。
※ G Suite Enterprise/Google Workspace Enterprise Plus エディション以外のプランの場合は、別途ライセンスをご購入いただく必要があります。
- カテゴリ:
- Google Workspace
- キーワード:
- Google Workspace