みなさんはChromeブラウザを使っている時に「こんな機能があったらいいのにな~」と思ったことはありませんか?
その思いを、ぜひ実現してみましょう!
本稿では『Chrome拡張機能の作り方』について解説します。
Chrome拡張機能とは?
Chrome拡張機能(Chrome Extension)とは、Chromeブラウザに機能を追加することができるアドオンツールです。
『Chrome ウェブストア』上で色々なChrome拡張機能が公開されているので、この中から好きなツールを検索してインストールすることができます。
基本的には無料で利用できますが、中には有料ライセンスの形態をとっているものもあるので、
それぞれのストア概要ページを確認するとよいでしょう。
次にChrome拡張機能の内部構成について説明します。
Chrome拡張機能は一般的なWebページとほぼ同じ仕組みで動いており、
具体的には主に HTML/JavaScript/CSS の3種類のファイルで構成されています。
よって、Webページ(HTML等)の開発知識さえあれば、Chrome拡張機能も難なく開発し始めることができます。
作ってみよう
それでは実際にChrome拡張機能を作ってみましょう。
最低限必要な要素は manifest.json ファイルのみです。
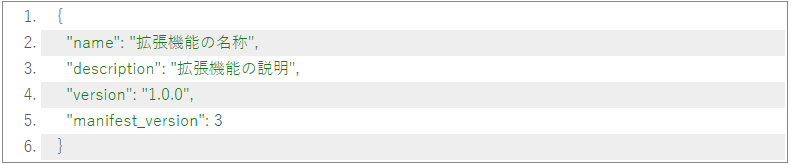
まずは、次のような manifest.json ファイルを作成します。
▼manifest.json

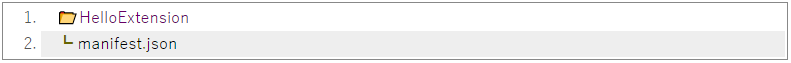
次に新規フォルダを作成して、上記 manifest.json ファイルを格納します。
このフォルダが拡張機能のルートフォルダ(一番親のフォルダ)となります。

動作確認をしてみます。
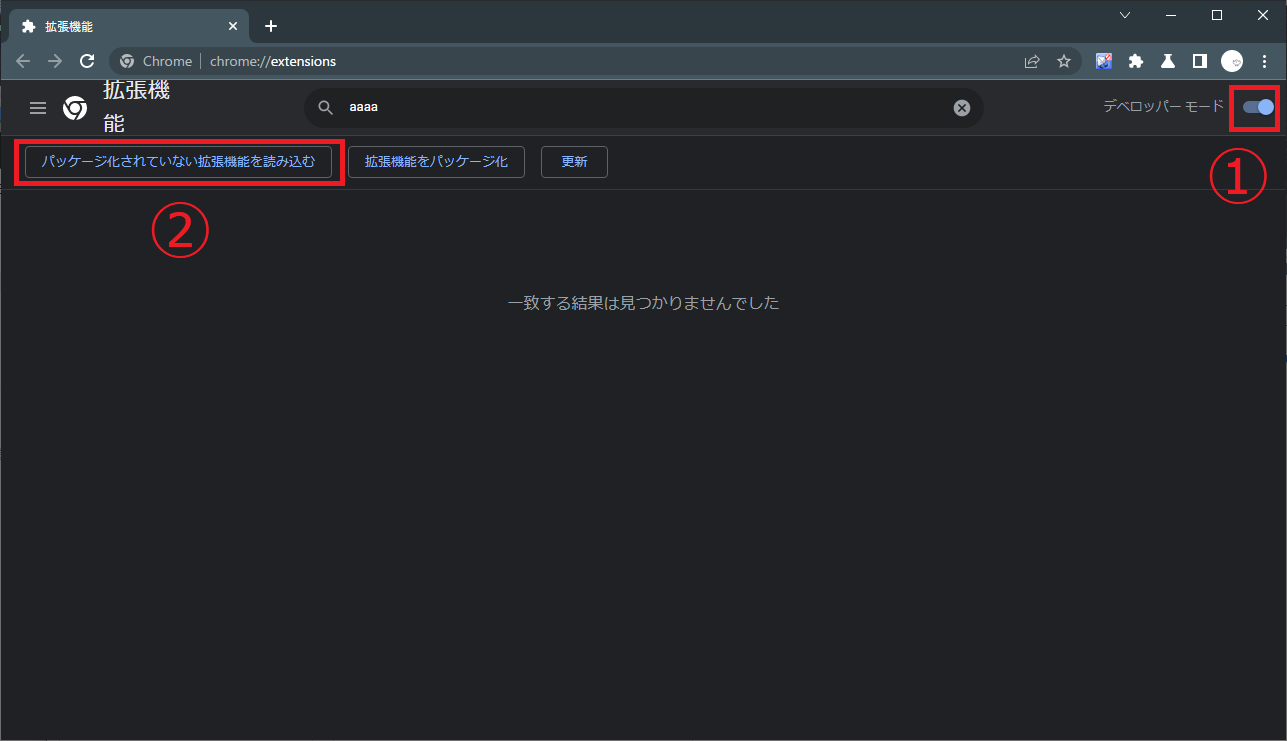
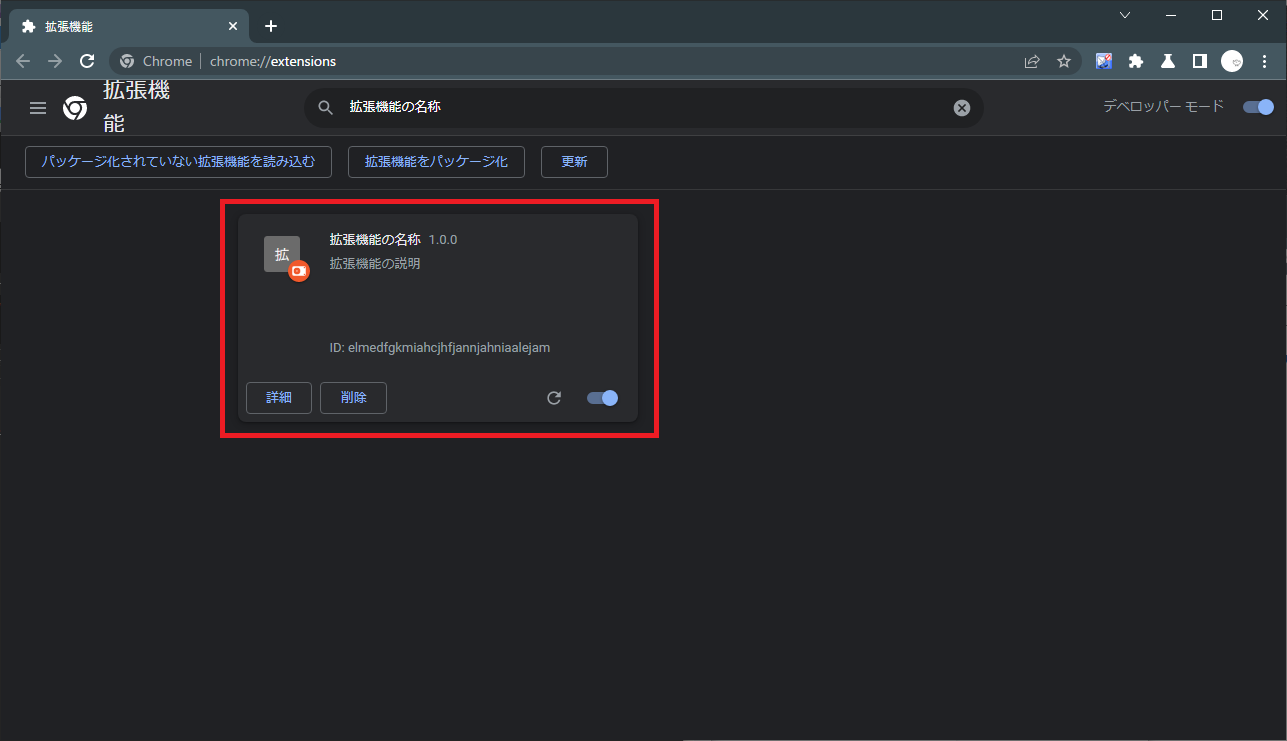
Chromeの[拡張機能]ページを開いて、[デベロッパーモード] を有効にします。([拡張機能]ページは、[設定]ページから開くことができます)
次に、[パッケージ化されていない拡張機能を読み込む] を選択して、拡張機能のルートフォルダを指定します。

インストールできました。

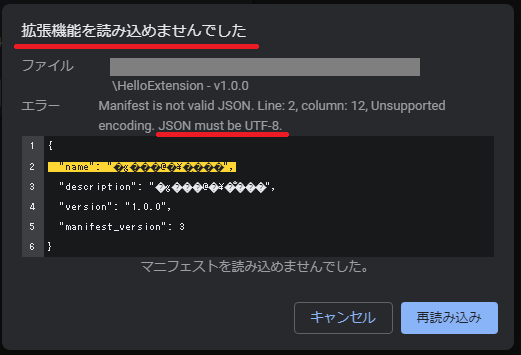
もし次のようなエラーが発生した場合は、文字コードが合っていない事が原因なので、 manifest.json ファイルを "UTF-8"形式で保存し直すことで解決できます。

機能を追加してみよう
次のような機能を追加してみます。

この機能を実装するには、コンテントスクリプトの定義が必要となります。コンテントスクリプトとは、ウェブページを開いた瞬間に独自のスクリプトを挿入する機能のことです。
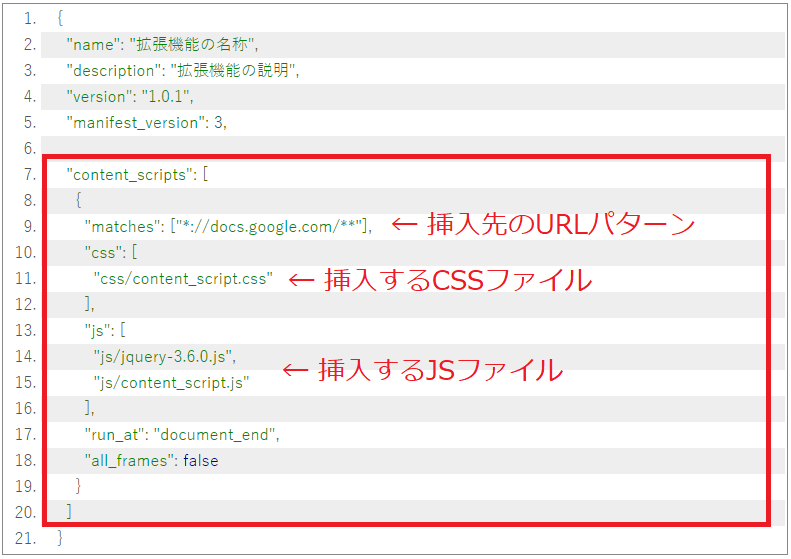
それでは、manifest.json にコンテントスクリプトの定義を追加します。
▼manifest.json

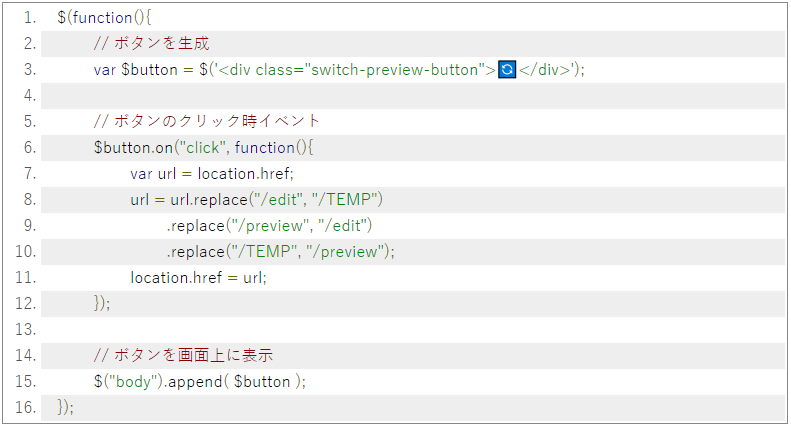
次に、挿入したい処理コード(JavaScript)を記述します。
処理内容としては、ボタンをクリックした時に、ページURL中の "/edit" と "/preview" を入れ替えるという処理を記述しています。
▼js/content_script.js

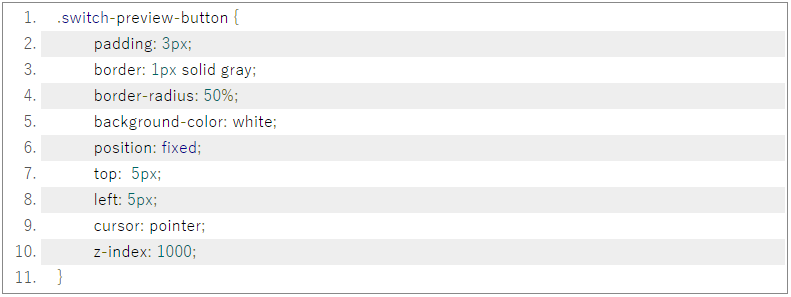
最後に、追加するボタンのデザインコード(CSS)を記述します。
▼css/content_script.css

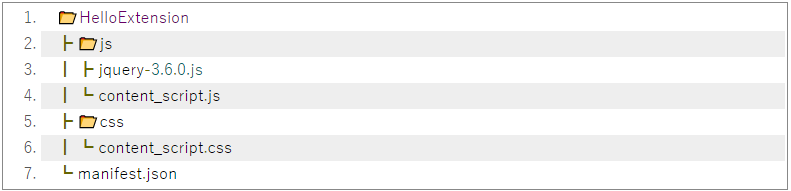
最終的に、次のようなファイル構成になりました。

※処理コードを簡単にするため、ここではjQueryライブラリを使用しています。jQueryライブラリはコチラからダウンロードできます。
("Download jQuery" ボタンをクリックして、"Download the uncompressed, development jQuery x.x.x" を選択し、開いたコードをファイル保存します)
動作確認をしてみます。
まずは修正を反映させるために、Chromeの[拡張機能]ページで[更新]ボタンをクリックします。
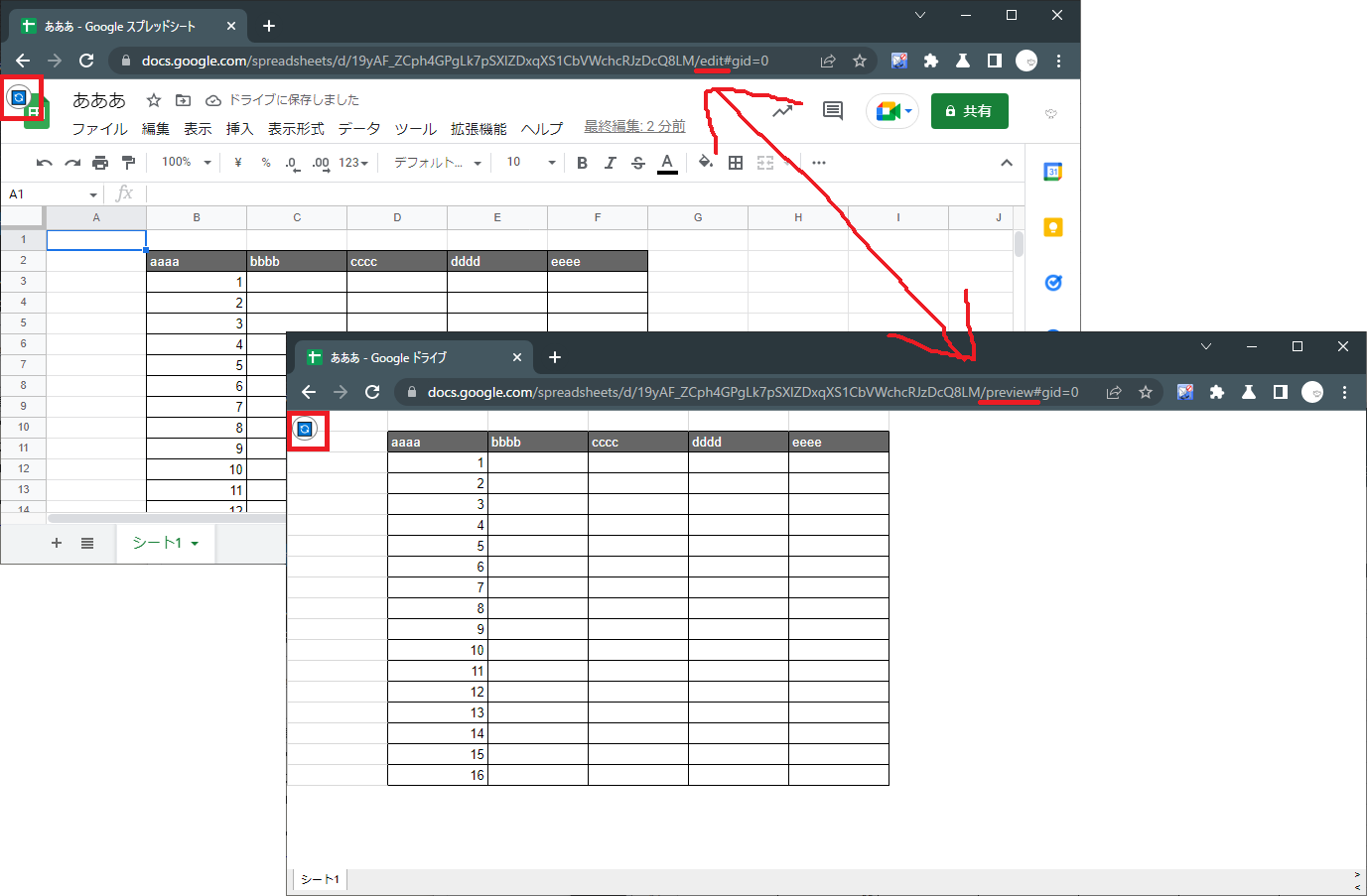
次に、スプレッドシートを開くと、ページ内の左上にボタンが追加され、
ボタンをクリックすると、プレビュー表示に切り替わります。
そして、もう一度ボタンを押すと、今度は編集モードに切り替わります。

これにて、期待通りの機能を追加することができました。
まとめ
今回はChrome拡張機能の作り方について簡単に解説しました。
ですが、Chrome拡張機能には、ここでは紹介しきれなかった機能もまだまだたくさんあります。ぜひご自身で1度作ってみていただき、奥深いChrome拡張機能の世界に足を踏み入れてみて下さい!
あるいは、自分で作るにはハードルが高いなーと感じるようであれば、ぜひ弊社に開発をご依頼ください!
最後に、弊社が開発した『こえもじ』についてご紹介します。

『こえもじ』はGoogle Meet上で日本語の字幕送信機能を追加できる、無料のChrome拡張機能です。(執筆時点では)Google Meet 標準の字幕機能は日本語に対応していないので、『こえもじ』を使うことで初めて日本語の字幕送信が可能となります。元々は耳が不自由な方ともウェブ会議でコミュニケーションを取りやすくするために開発しました。
現在は多くのユーザー様にご利用いただいております。
ブログでも機能面や使い方について紹介していますので、ご覧いただければと思います。
- カテゴリ:
- Google Workspace
- キーワード:
- Chrome